Note: This post is translated from my original post written in Chinese.
Prologue that doesn’t matter
Just want to say a few words before we begin.
One thing I used to do a few years ago is to “authoring” tutorials right after I learned something from others, even if I barely knew anything. Fortunately, I don’t have the courage anymore (lol). So this is not a “tutorial” post — I am still a newbie in terms of blog writing on Jekyll, and this is just a “record” of what I had tried and used for my blog (which have been functional so far). I am keeping this as a note for me to review in case I need to do the same thing in the future. Of course it would also be great if you find it helpful. Keep in mind, though, that this might not be the best approach that works for you.
So let’s dive right into the topic. Feel free to correct me if you spot a mistake (●’◡’●).
Obtaining the Universal Code from Disqus
Since GitHub Pages are static websites which serve the contents “statically” instead of dynamically generating the pages from some data sources, we have to rely on some third party toolkit for comments (…at least that’s what I have been told). The one that I am using is Disqus, simply because it is the first commenting platform that comes to my mind at the time I created this blog.
Note: Staticman is another promising tool to support commenting on static page, which works in a drastically different way (comments are added to the blog’s repo via pull requests). I didn’t realize its existence when I first created this blog. I am actually consider switching over to Staticman now based on how it looks. But anyway, for those of you that are interested, here is a good tutorial for adding Staticman to websites generated by Jekyll.
There isn’t much to say about registering for an account (you need to register for an account as a Disqus administrator, though I believe Disqus allow anonymous users to comment without having an account). I am going to skip this step because I have registered mine a long while ago to commented on other’s post (I think the same Disqus account can be used across all (?) websites that are powered by Disqus).
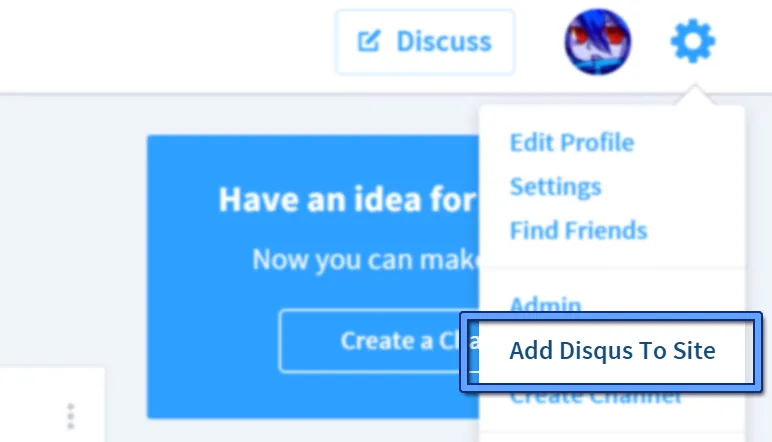
After registration, click “Add Disqus to Site” on the top right corner.

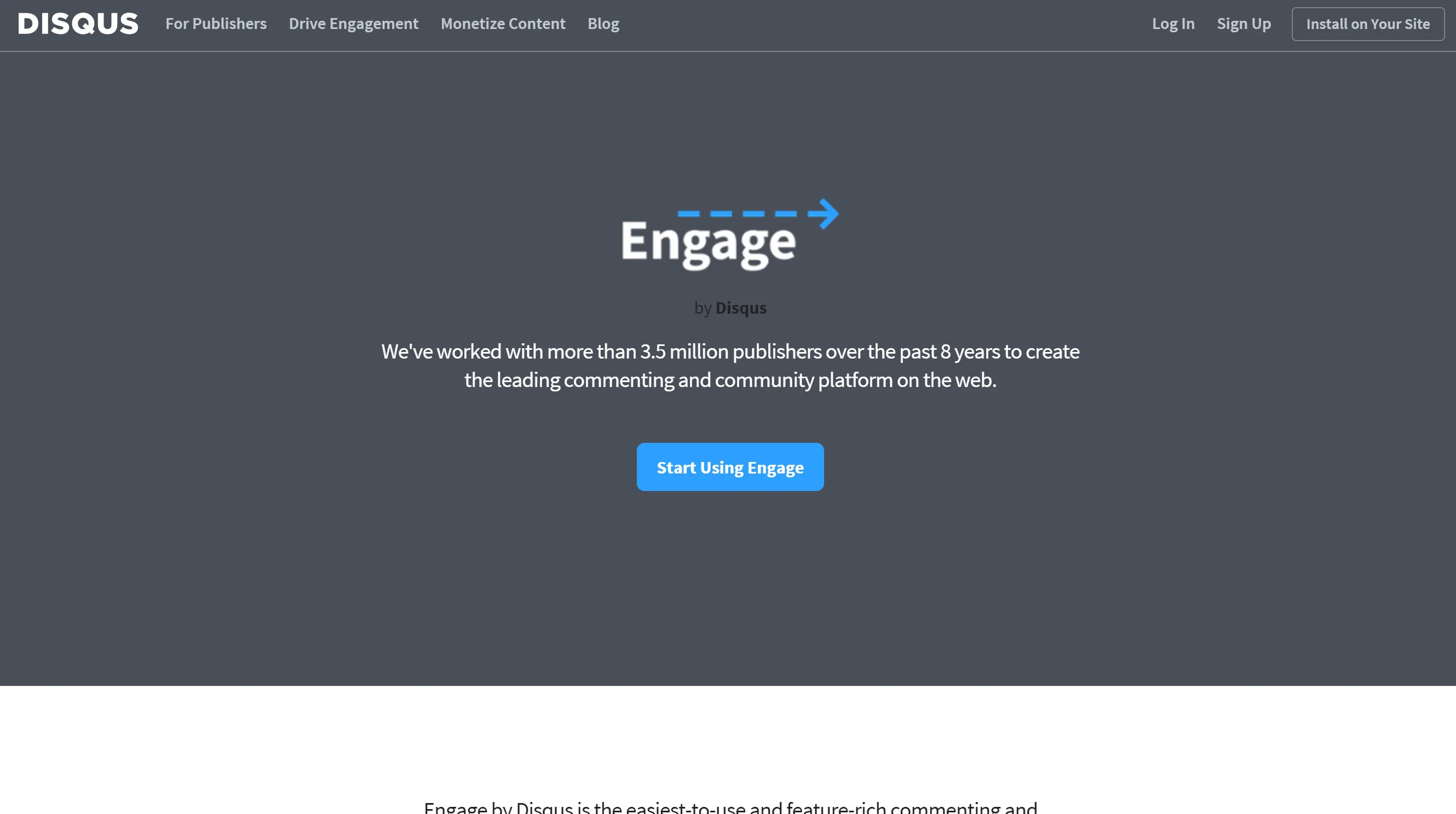
Then you will see a website like this, which is about Disqus introducing its Engage platform. From here, click “Start Usingg Engage.”

Then enter your website information.

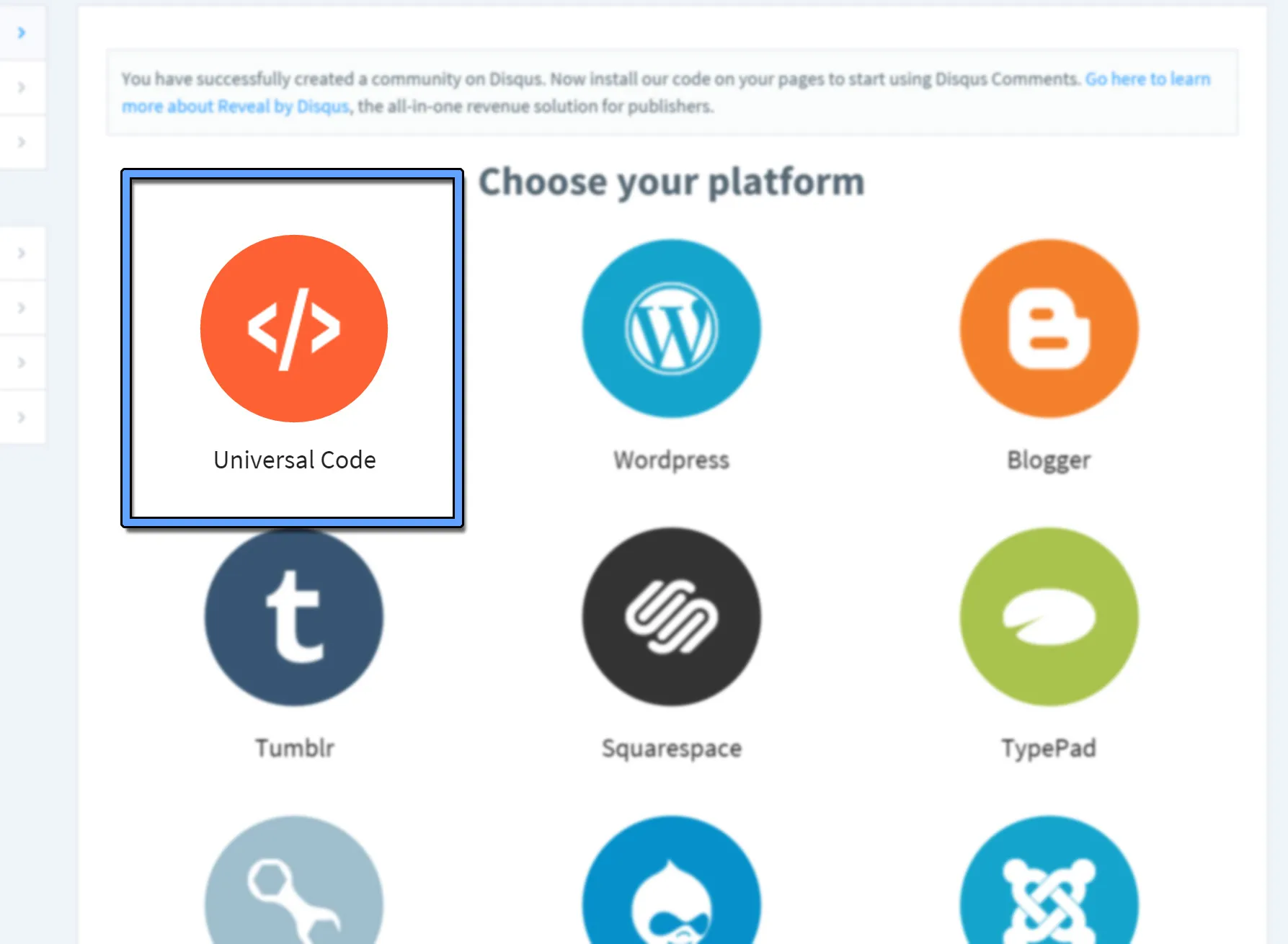
Then you are done with all configurations from Disqus side (_゚ ∀ ゚_). To obtain the code that need to be embedded to your blog, select “Universal Code” from the list of platform.

Adding Disqus to your GitHub Pages
There are several ways to embed Disqus’s Universal Code into the blog. The simplest (yet the dumbest) way is just to manually copy the code and insert it right into the place you’d like to see the comment box every time you write a post.
I didn’t use this approach because I am too lazy for that (´⊙ω⊙`)。
As a side note, because my GitHub Page is generated using Jekyll, all of the files and directories mention below are referring to the ones used by Jekyll.
The contents below are inspired by the section about Disqus from How I Created a Beautiful and Minimal Blog Using Jekyll, Github Pages, and poole · Joshua Lande.
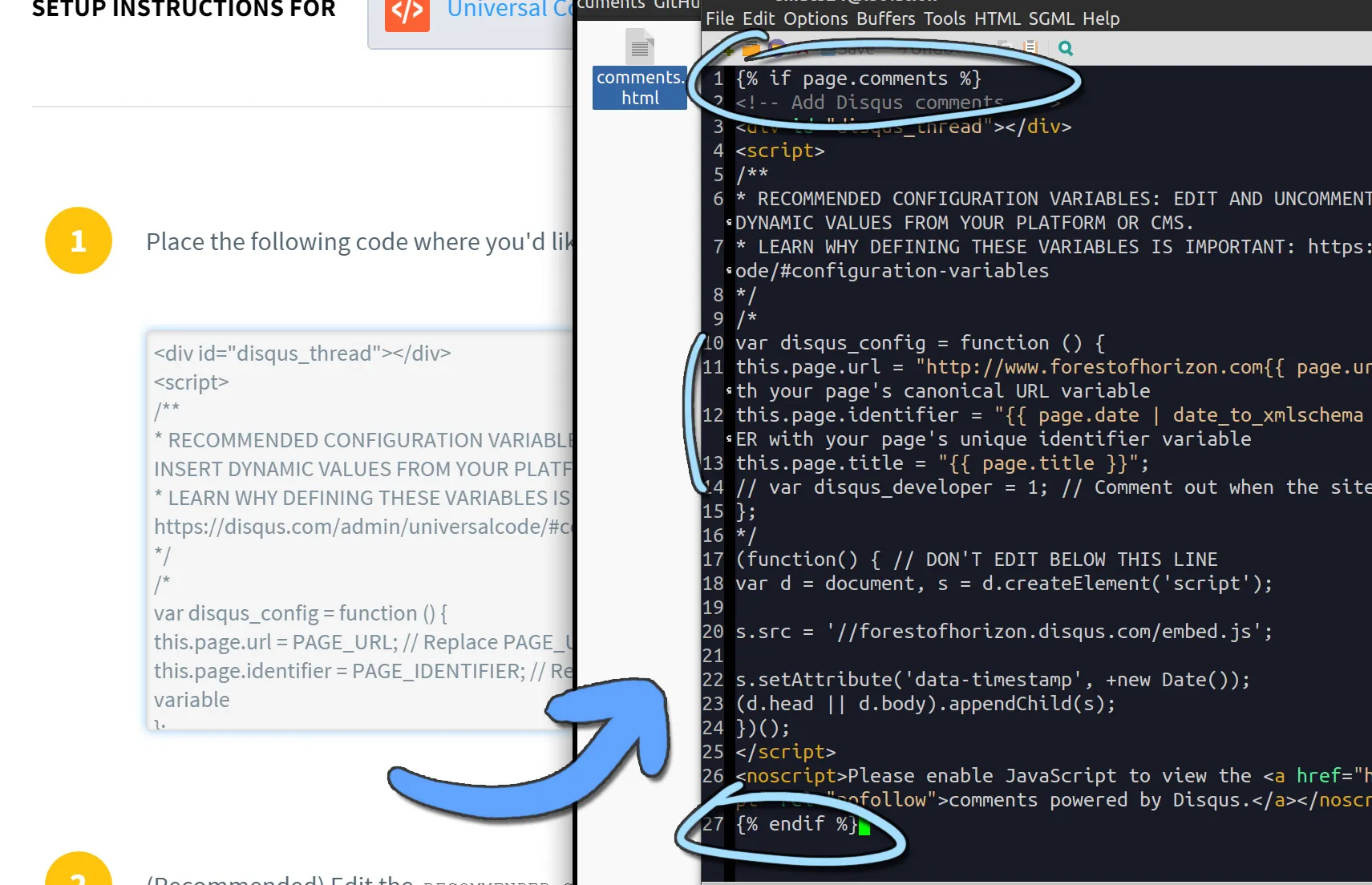
First you need to create a file named _includes/comments.html (or with whatever name you like) and copy-paste the Universal Code you obtained in the previous step. Then, insert {{ "{% if page.comments " }}%} and {{ "{% endif " }}%} to the first and last line, respectively. This allows us to toggle the comment function on/off individually for each page.
Line 10-14 in the image are some variables that need to be manually configured. It seems like you Disqus is still usable without them, but it might runs into error in case of domain change. I am not going to share my configuration since I haven’t tested mine yet. For details about those setting, see JavaScript configuration variables | DISQUS.

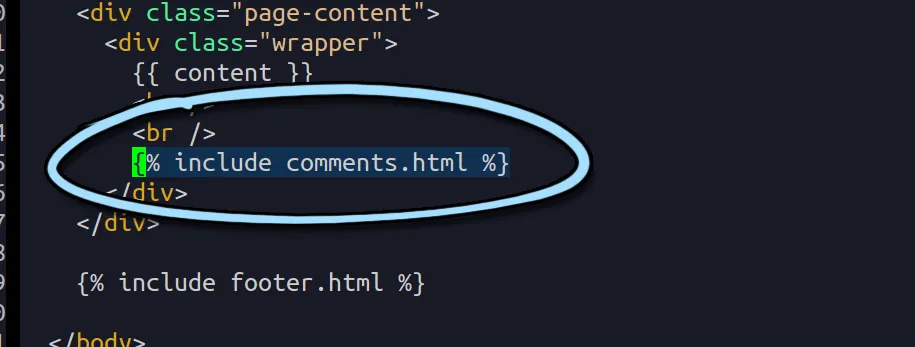
The next step is to modify _layouts/default.html and add {{ "{% include comments.html " }}%} right after {{ "{{ content "}}}} (so that the comment section will appears right after the main blog post). If you use other file name in the previous step, you’ll need to replace comments.html by whatever name that you are using.

Updating YAML Front Matter
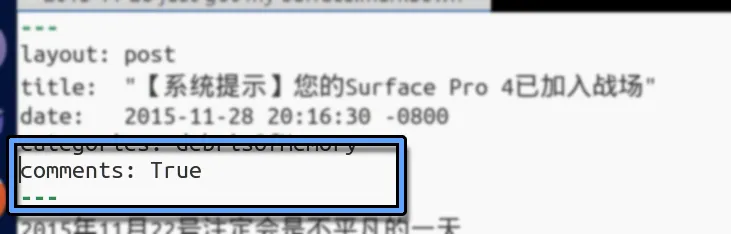
We are almost done here. All you need to do to enable Disqus comment for a post is to add comments: True to the YAML front matter for the post (this should match the if condition check in comments.html).

That’s it.
If everything goes well, then Disqus should be functional by now.
So I’ll end my post here. As mentioned before, I am not an expert in blog writing with Jekyll, though it will be really great if you find it helpful :).
// This is just a screen shot. The real comment section is located further below.


// _(:3 」∠ )_ But let’s be real, nobody is ever going to find this place or read this post… In case, just in case, that you come across this passage, could you comment below to help me test if my configuration is still working?