并没有什么关联的 前言
在开始之前先说几句话。
几年前的自己,每次刚从别人那里学会一点新的东西,就急急忙忙地把它冠以自己的名义发表出去,即便自己知道的只是皮毛。然而现在,却没了这个勇气。本来是想把这文章打上“教程”的分类的,但是想了想还是算了。毕竟自己现在还只是个初学者,知道的东西还太少,而且因为并不是非常懂,自己做的东西可能会有不对的地方,在这样的情况下还想对别人指手画脚的话,自己未免也太狂妄了些。
所以,这篇文章并不是什么教程,写下这篇文章的也只是一个在新手训练营里摸爬滚打的初学者。写下这些文字的目的,主要是为了记录一下自己的一些学习过程,这样如果未来的自己忘了这些事的话,至少还有一些可以复习的资料。当然,如果这些东西能够对有需要的人有什么帮助的话当然是再好不过的了。
那就切入正题把。如有错误请毫不客气地指出来(●’◡’●)。
从 Disqus 处获取 Universal Code
因为 GitHub Pages 生成的是静态网站,所以像评论这样的功能需要靠第三方来完成(…据说是这样的)。这里用到的是Disqus。之所以选择 Disqus,大概是因为我比较孤陋寡闻,所以当时决定要加入评论功能的时候,想到的惟一的平台就是它 orz(后来才听说多说好像也可以实现类似的功能,而且在国内使用起来可能更方便,但是没有去了解,所以也不做讨论了)。
注册帐号的步骤没什么好说的,跳过(主要是自己是很久以前为了在别人的网站下评论所以注册的帐号,也不太记得自己当时是怎么做的了 orz)。
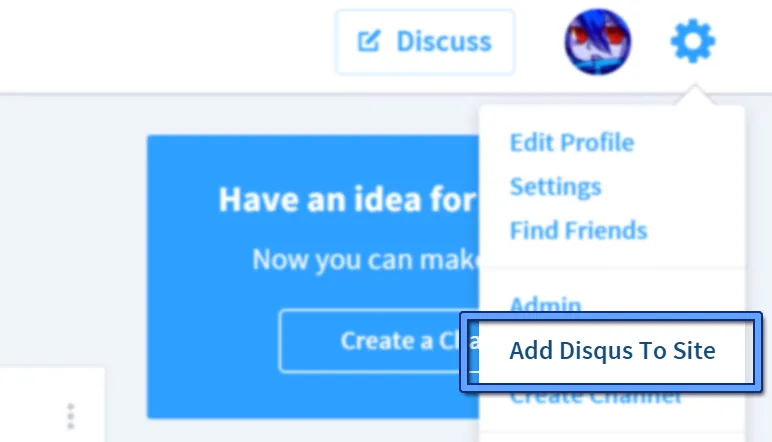
注册好之后,就可以动工了。登录之后,在右上角的地方选择【Add Disqus to Site】:

然后打开一个这样的网页,大概是 Disqus 在介绍自家的 Engage 平台什么的。点击【Start Using Engage】。

在新打开的网页里输入网站信息。

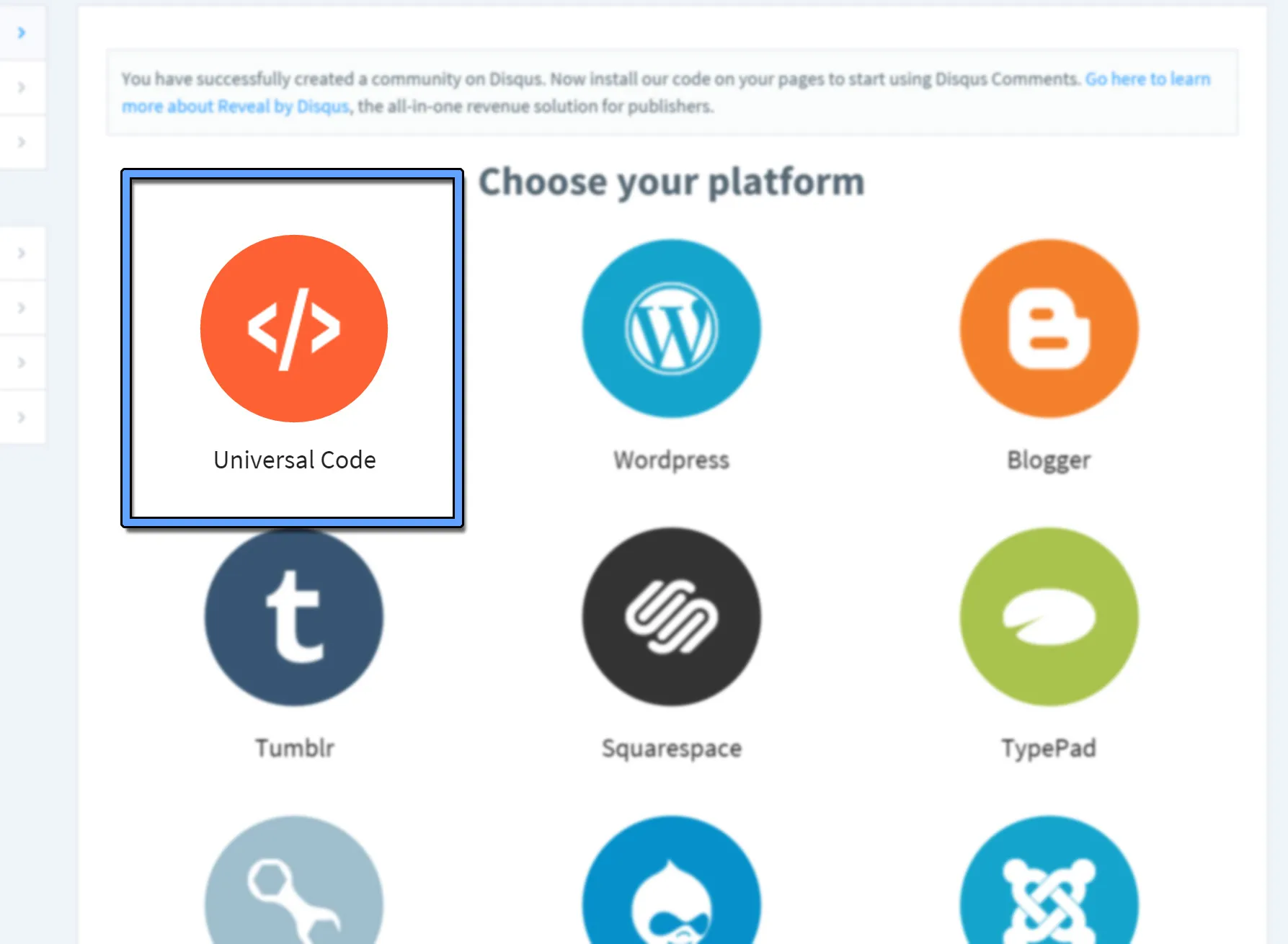
然后在 Disqus 这边就设置完毕了(゚ ∀ ゚),在新打开的网页中选择【Universal Code】就好。

将 Disqus 添加至 GitHub Pages 中
这一步的处理方法有很多种。据说可以直接把 Disqus 给的 Universal Code 插入到任何需要添加评论的地方,也就是说每次需要评论功能的时候都手动插入一次。
不过我并没有采用这种方法,也并没有尝试过是否可行(´⊙ω⊙`)。
顺带一提,因为写这篇博客的时候,天际的 GitHub Pages 是由Jekyll生成的,所以这里提到的文件名和目录名都来自 Jekyll。
以下内容参考自How I Created a Beautiful and Minimal Blog Using Jekyll, Github Pages, and poole · Joshua Lande中关于 Disqus 的那一章节。
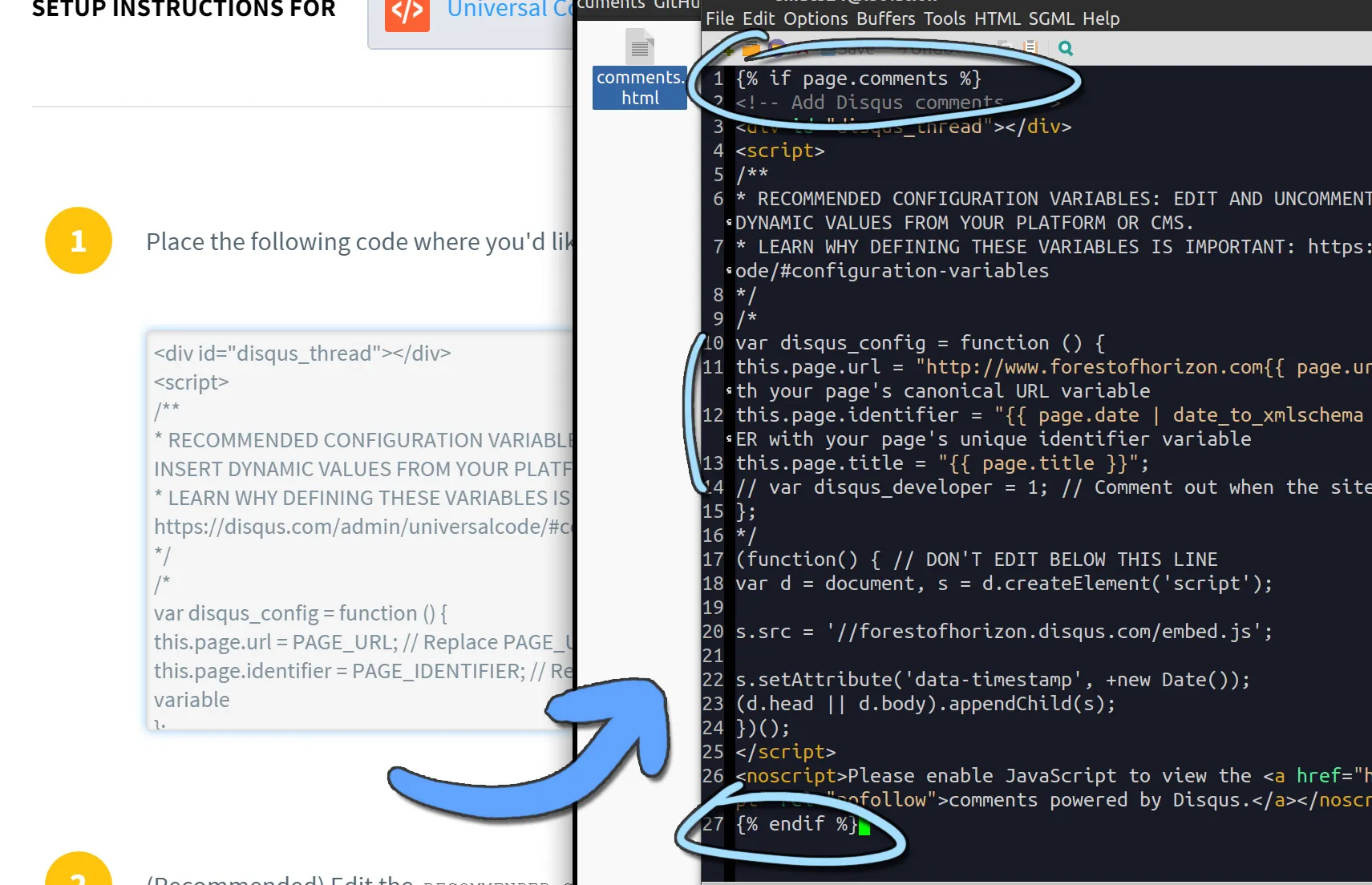
首先,创建_includes/comments.html(或者是你喜欢的名字),并将上一步里获得的 Universal Code 复制进去。然后在第一行和最后一行分别加上{{ "{% if page.comments " }}%}和{{ "{% endif " }}%},这样的话后面就可以手动控制评论的开关了。
图中 10-14 行是一些需要设置的变量,据说全部不设置也是可以的,但是域名有变化的话可能会导致 Disqus 那边识别出现错误。我这边的设置还没有经过什么测试,就先不贴出来了。具体说明请参考JavaScript configuration variables | DISQUS.

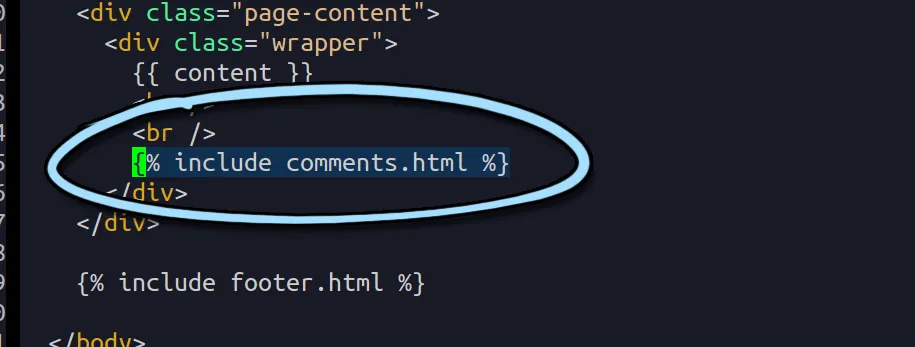
然后更改_layouts/default.html,在{{ "{{ content "}}}}后,或是自己需要的地方,加上一句{{ "{% include comments.html " }}%}(这里的名字要对应上刚才在_includes里创建的文件名。)

更改 YAML Front Matter
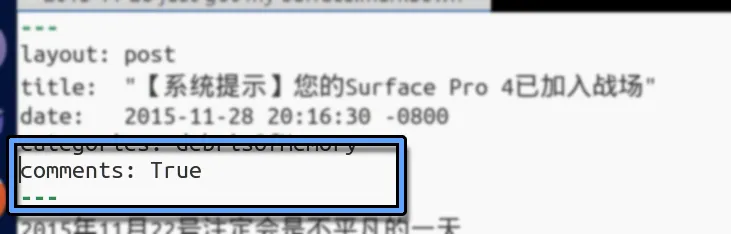
其实到这里基本就结束了。剩下的内容很简单,在需要开启评论功能的文章的YAML front matter里,加上一句comments: True就好(和comments.html里的if对应上。)

没了。
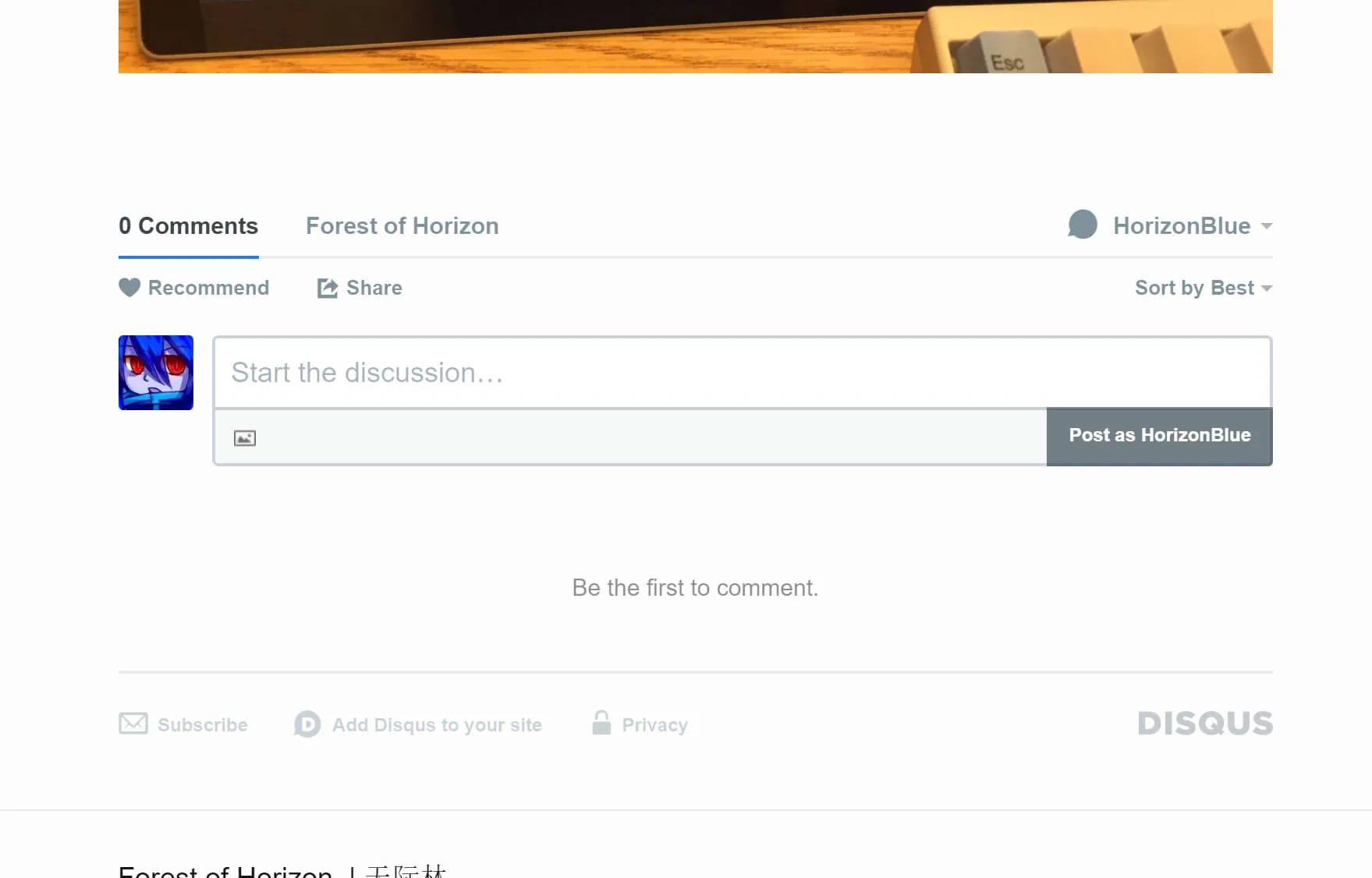
不出意外的话,Disqus 应该已经可以使用了。虽然我自己还没有测试过(…),但是到这里应该算是成功了吧。
顺达一提,上次那篇 Surface 的文章里图片似乎太大了些。这次我尝试着把图片稍微压缩了一下,加载起来应该会快一些。
那这篇文章就到这里了。就像开头说的那样,希望对有需要的能有所帮助。
就这样啦。
【这个是截图,这个是截图,这个是截图,真正的评论在下面】


// (*´・д・)不过话说回来,大概不会有人找到这里吧…(如果真的有人的话,能在下面评论里吱一声吗(´⊙ω⊙`)顺便帮我测试一下我的设置有没有问题..)