Dropbox Image Links Converter
Note: This post is translated from my original post written in Chinese.
The Converter
(๑•̀ㅂ•́)و✧ Feel free to suggest || complain on the comment section below .
Basic
| Preview |
Advanced
| Preview |
A Brief Description
Direction: Copy the shareable link you obtain from Dropbox and paste it to “Original Link,” click “Convert,” then you can find the link to the actual image under “New Link” (which can be directly embedded in many websites) ∠( ᐛ 」∠)_.
(Click here if you don’t know how to obtain the sharable link from Dropbox.)
The difference between the basic converter and the advanced on is pretty trivial – the basic one is, as it’s called, a basic link converter that extracts the link to the actual image from Dropbox’s shareable link. The advanced one not only does the conversion, but also allows user to supply a description; and the output of the advanced converter is a Markdown snippet for the image (with description). I am writing this advanced version only because the output could be directly copy-paste into my Jekyll posts… so that I have one less thing to do (´・ω・`).
The mechanics is also quite trivial. The only thing that this so-called converter does is to replace www.dropbox.com by dl.dropboxusercontent.com in the link, inspired by Using Dropbox to Host Images on your Website.
// Yeah I am sooo lazy to the extent that replacing a substring in the link is too much effort to me so I have to have a tool for this…
So How Do I Obtain the Shareable Link from Dropbox?
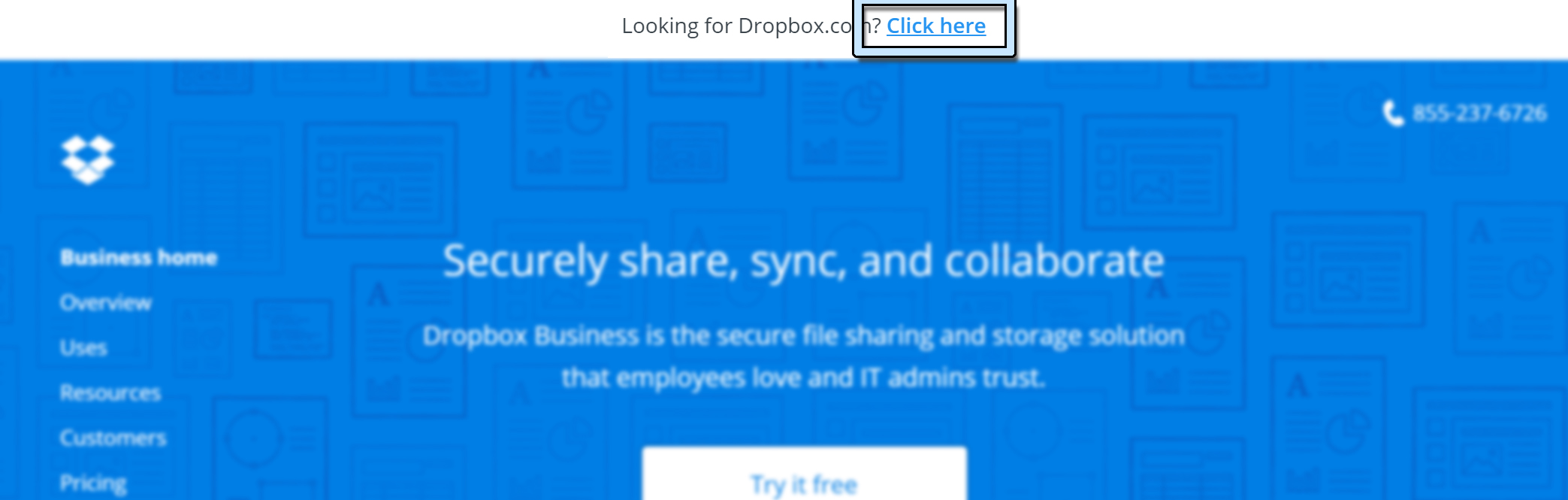
I am not going to go through how to register for Dropbox or how to upload the images. One thing to keep in mind is that if you are searching for Dropbox on Google, the first result you see will likely to be “Dropbox for Business” (as shown in the image). If that’s the case, you can switch to the regular Dropbox by clicking “Click here.”

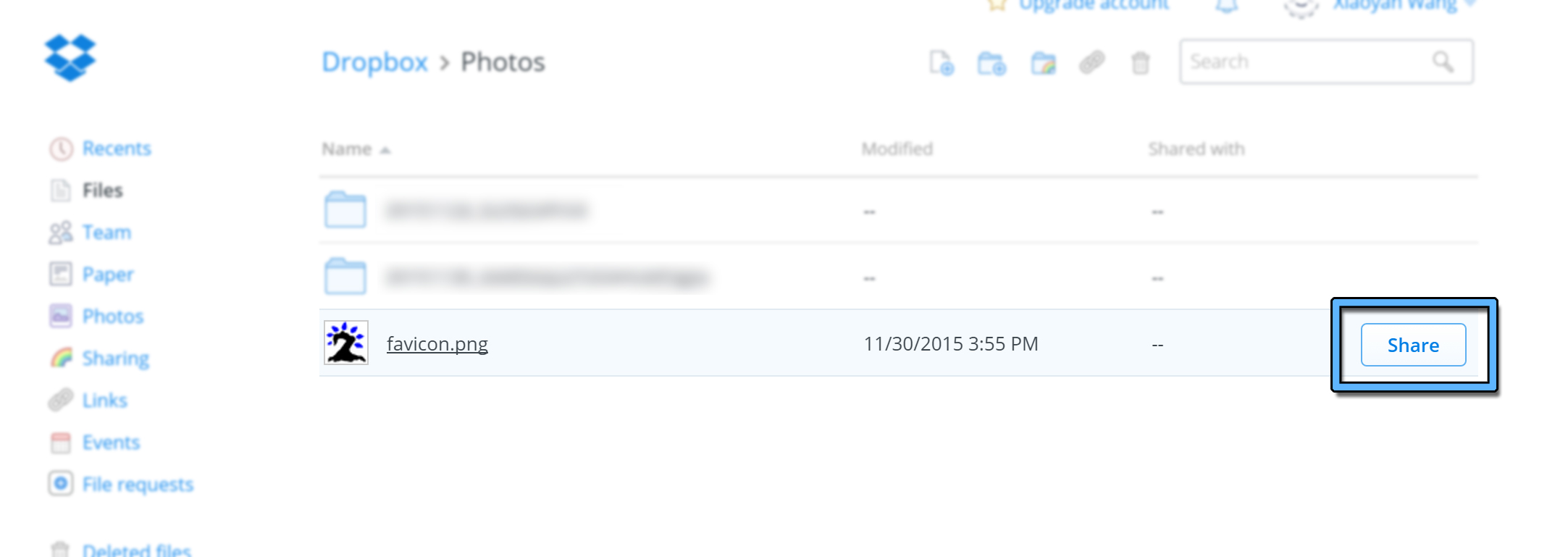
Next, select the file you want to share from the list.
Click “Share.”

Then you are done d(`・∀・)b
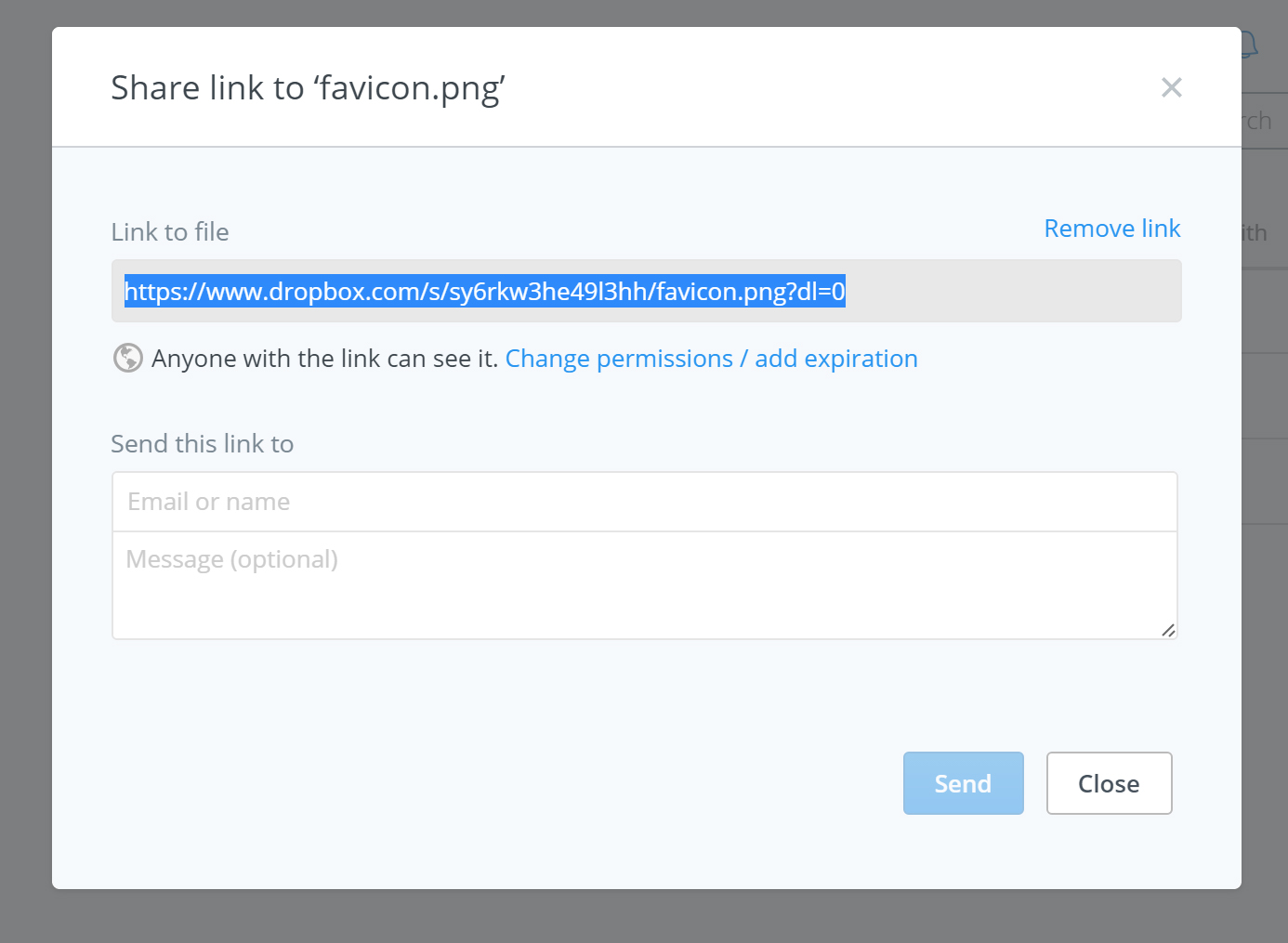
You will see the so-called “shareable” link in the pop-up window.

Some Unrelated Side Notes
I wrote this tool as a result of my procrastination for final review (which made me want to do anything but studying). I thought writing this short snippet should be simple and shouldn’t take much time (therefore should be okay as a temporary escapism from reviewing for my final), but it… it did take me quite a bit of time. Well I guess I have almost forgotten JavaScript completely orz.
So it turned out that I have to write a few lines of code, then Googling for JavaScript syntax, then click refresh to see the actual result, then continue writing a few more lines of code… And I am doing all of these in the library, whose internet has been broken for a while, thanks to the overwhelmingly large number of students that are studying for the final lol.
Still, this does make me feel a bit better (as if I am actually doing something for my final… ¯\_(ツ)_/¯).
Anyway, hope you will find it useful ヽ(✿ ゚ ▽ ゚)ノ.

Comments